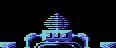
Aside from games and utilities, Magic Disk 64 occasionally featured demoscene productions on the disk. Ecstatic Code by Cosmos Designs was the very first demo I ever got to see, and it introduced me to the whole concept of non-interactive, audiovisual real-time presentations.
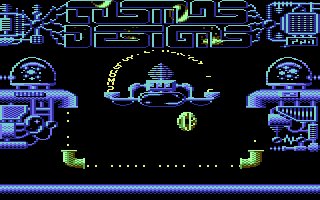
As an introduction to the demoscene, Ecstatic Code turned out to be an ideal starting point. It's a small, one-screen demonstration featuring well-drawn graphics, a catchy SID tune, and an impressive collection of technical tricks. It also comes with a lot of then common demoscene quirks, most of which I only picked up on later. I didn't comprehend what I was looking at when I first started the program, thanks to a complete lack of context, and my English wasn't good enough to understand the scrolling text. After realizing that there was no element of interaction, I just enjoyed listening to the music and watching the ball rotate and bounce around.
Speaking of which, that sprite looks very familiar...
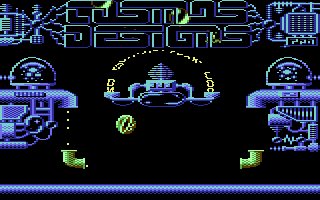
Indeed, it was ripped from Sensible Software's 1987 classic Wizball. The demo's scrolltext acknowledges the cameo appearance right at the beginning.
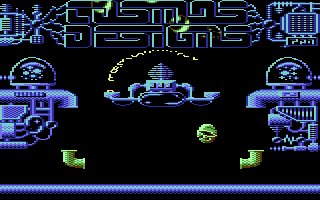
There is also a hint in the text that this bubble sprite was taken from somewhere else, but so far I haven't found its origin. In any case, it's a sweet animation and it fits into the demo rather nicely. Edit: I have since discovered that the sprite was taken from Mastertronic's 1989 budget game Dynamix.
The track that's playing during the demo is Musical Delight 6 by Henning Rokling. The tune was initially released in 1988 in a music collection called Musical Delight. Henning was never a member of Cosmos Designs, and I couldn't find any information whether his music was used with or without his permission. Regardless, it's an excellent tune, and thanks to the wonders of modern technology, you can listen to the track (and see the demo in action) right here:
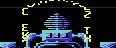
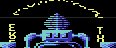
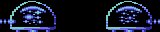
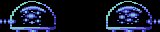
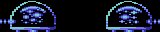
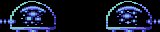
 For a single-screen demo, there is a lot of technical wizardry going on. This might end up being one of the longest Amateur Geekout inserts I've done so far. To keep some semblance of structure, I'll go through the various effects from top to bottom: For a single-screen demo, there is a lot of technical wizardry going on. This might end up being one of the longest Amateur Geekout inserts I've done so far. To keep some semblance of structure, I'll go through the various effects from top to bottom:BUBBLES INSIDE THE LOGO This is an effect we've already seen in Wastelands' title screen. In order to make the bubbles only appear inside the letters of the COSMOS DESIGNS logo, the character/bitmap graphics are given priority over sprites and two colors are set to black. One of them is the background color (bit combination "00", sprites appear in front of it) and the other is one of the foreground colors (bit combination "10", sprites appear behind it). In the following image I changed the second black to a dark gray, so you can see how it prevents the bubbles from appearing between the letters: The entire screen is in multicolor character mode. This means that three out of the four possible colors are shared across all characters on screen (namely bit combinations "00", "01", and "10"). So how is it possible that this logo can use one of the shared colors ("10") as a second black when the rest of the screen uses it as light blue? The answer lies in exact timing by using the raster interrupt: The color gets changed each frame while the screen is still being drawn, specifically right after the entire logo has been drawn. CURVED TEXT The curved text below the logo is made up of four sprites (two vertical columns, each consisting of two sprites). In memory, the sprites look like this: In this example the string "HERE COMES THE" is displayed (starting from the bottom left and going around clockwise). The sprites' bitmap information is updated each frame to create the vertical scrolling of the text. To give the impression that the letters turn upside down during their flight path, the right column scrolls up while the left column scrolls down and displays the letters vertically mirrored. To achieve the horizontal distortion, the raster interrupt is once again used: While the raster is drawing each line of the sprites, their horizontal positions are changed. I illustrated the process in the following animation where the raster is displayed as a gray line: SPARKLES INSIDE THE GLASS DOMES Those are just two animated sprites. What is special about them is that they have different colors compared to the other multicolor sprites on the screen (e.g. the logo bubbles and Wizball). Normally, all multicolor sprites must share two of their three colors. But with the help of raster interrupts, it is possible to change those colors for certain sections of the screen, which is what is happening here. There's something odd about these sparkles: The sprites look like they only use two colors (cyan and blue), even though their bitmap data uses all three. Two of the sprites' colors were set to cyan, and I'm not sure if this was an oversight or intended. Here's a comparison how the sprites would look with one of the colors set to light blue: WIZBALL'S JUMPING Wizball's jump is a sine curve. For a C64, calculating a sine in real-time is a waste of precious CPU cycles. Compared to that, memory is much cheaper, and that is why the sine is pre-calculated and stored in memory as a series of numbers. This is known as a sine table, which in this case looks as follows: A0 A0 A1 A1 A2 A2 A3 A3 A4 A5 A6 A7 A8 A9 AA AB AC AD AE B0 B2 B4 B6 B8 BA BC BE C1 C4 C6 C4 C1 BE BC BA B8 B6 B4 B2 B1 B0 AE AD AC AB AA A9 A8 A7 A6 A5 A4 A3 A3 A2 A2 A1 A1 A0 A0 These values represent the sprite's exact Y coordinates on the screen. So instead of having to do a complex calculation, the program just has to read a value from memory each frame and use it to set the sprite's vertical position: This was a very common way to optimize calculations on older 8-bit machines. For example, the sine curves in Geninus! were stored in tables as well. VERTICAL SCROLLING TEXT The same technique that is used for the curved text gets applied to the vertical scrolling text: Both columns again consist of two sprites, and when Wizball bounces into them, their horizontal positions shift in time with the raster, giving the impression that they are elastic. HORIZONTAL SCROLLING TEXT Unlike all the other scrolling text we've seen so far, this one isn't made up of sprites but of actual characters: The soft scrolling is achieved by changing the lower three bits of register $D016 which shifts the entire screen by one pixel at a time. Again, this is interrupt-timed, to make sure that only the raster lines containing the text shift, not the entire screen. However, the rounded pipes are not affected by the scrolling, even though they are on the same raster lines. How does that work? The pipes are sprites, and those remain unchanged, as $D016 only controls character/bitmap graphics. This is also the reason why the areas to the left and right of the scrolling text are completely devoid of any bitmap graphics since those would be influenced by the scrolling as well. Now, what about the vertical shifting of characters when Wizball bounces on them? This uses an effect known as DYCP which stands for Different Y Character Position. The C64 offers no register for scrolling individual characters up or down, thus a trick had to be devised: The scroller is actually three characters high, with the visible text in the middle. In a normal character set, each letter/symbol is only stored once in memory. For this scroller, a special charset is used where each of the scroller's twenty characters has its own bitmap data, no matter if they're all the same letter. Each character takes up the memory of three regular characters which allows it to move within a space of 8x24 pixels (instead of 8x8). In the following animation, the upper half shows how the text bounce appears on the screen, and the lower half displays how the characters are stored and updated in memory. I also shaded the background gray to visualize how the three lines are segmented in memory: NUMBER OF SPRITES If you start counting the number of sprites on the screen (including the ones disguised as text), you'll quickly get more than the eight supported by the C64 (I counted twenty in total). Once again, the raster interrupt comes to the rescue. Sprites that have been drawn can be reused by moving them to Y coordinates the raster hasn't reached yet. This is called Sprite Multiplexing, a technique that is also used in a lot of C64 games. |
Ecstatic Code was released in October 1989 during the TAT & Magnetix Copyparty held in Innsbruck, Austria. It ranked second in the demo competition, along with two other productions by Cosmos Designs.
The group has its origins in Cosmos, a C64 cracking group that was founded in 1988. Cosmos Designs was created in 1989 as a spin-off to Cosmos with a focus on legal demoscene productions. While the cracking activities died down towards the end of 1989 (and Cosmos ceased to exist), Cosmos Designs went on to make several C64 demos and eventually got into games development. We'll be seeing the group's name come up again several times on this blog, as many of their games would eventually appear on CP Verlag's diskmags.
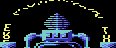
Something I distinctly remember about my initial impression of this demo was my idea that the scroller would have to run out of text at one point. No doubt, Wizball would then bounce away, no more held by his alphanumeric confinement. So I spent six minutes waiting for the text to end, and this was the result:
 |
| "Fly, you fool!" |
Oh well, we can't have everything. At least I can say that I watched the scrolltext in its entirety on my very first viewing, even though I didn't understand most of it.
To this day, a lot of scrolltexts are written in a stream of consciousness style. This fits the format well because the words are presented in an actual stream scrolling by on the screen. Had I been able to read Ecstatic Code's text back then, it would've introduced me to a lot of idiosyncrasies that would crop up in subsequent demo scrolltexts. Here's a brief list:
- The text was written at the party by several people who took turns sitting at the keyboard.
- There are several mentions of "lamers" which is a widely used derogatory term to describe demoscene members who are not innovating but merely copying other people's creations or even claiming somebody else's work as their own.
- There are complaints about the venue and people attending the party.
- The scroller's overall tone comes across as somewhat cocky and lacks a healthy dose of modesty. Compared to other scrolltexts, this is relatively tame, though. On the contrary, there are also some respectful mentions of the creative efforts of other party attendees.
- Part of the text is reserved for greetings where other demo groups and members are acknowledged in a friendly manner. Some demos would also include the opposite and tell off perceived lamers in a distinctly less cordial tone.
Another trait of Ecstatic Code that I would encounter time and again in various other demos was the existence of at least one scrolltext that was hard or near impossible to read. The curved scroller, which contains the credits and greetings, does a respectable job of exactly that.
Nowadays, Ecstatic Code is perceived as a bit of a classic. I don't think it introduced any never seen before special effects, but the clever combination of technical tricks along with some nice visuals and a great background tune made for a very appealing single-screen demo. As far as introductions to the demoscene go, I think I got lucky with this one.










No comments:
Post a Comment