One of the more frequent applications found on Magic Disk 64 were demo/intro creators that allowed C64 users to make flashy intros without requiring any programming knowledge. Fantasy Designer V.1 is a fine example of such a tool, and it comes with a simple, straightforward interface. While its usefulness may be limited, it certainly makes for better screenshots than a spreadsheet program.
This is the preconfigured intro that comes with the application. According to the credits, Fantasy Designer V.1 was created by one person, a member of the group X-Poole who went by the handle of Meverik.
The easiest way to learn to operate a program is to use it. Thus I set myself the minor goal of creating a little intro that advertises Reanth Soft. That's a fake company name I made up back in April 2018 as the publisher of It's Harp Lifter. Speaking of which, that April Fools' joke is actually going to be released pretty soon if all goes to plan.
This is Fantasy Designer V.1's main menu which is entirely keyboard controlled. Simply press the appropriate key to go to the corresponding submenu.
I'll work my way from top to bottom, so the first thing I want to change is the logo.
The logo needs to be a koala picture in order to be accepted, so I prepared this:
 |
| Original photo by Eric Kilby on Flickr |
Of course, what Fantasy Designer V.1 is referring to is the Koala image format.
 KOALA PAINTER KOALA PAINTERKoalaPainter was a painting program that saw its first release in 1983, very early in the C64's lifetime. It came with a basic graphics tablet (called the KoalaPad) that allowed artists to draw with a stylus. Alternatively, a joystick could also be used to create pixel art masterpieces, albeit in a rather painful way. While rather primitive for today's standards, the application, and especially its file format, became very widespread on the C64 and quickly found a large user base. If a game of that era had a bitmap loading/title screen, it was most likely created with KoalaPainter. Later painting programs, like Amica Paint, acknowledged Koala's popularity by offering load/save functions for the format. Luckily, it is not necessary to fire up ancient software on a C64 to create Koala bitmaps nowadays. There are various C64 painting programs for modern operating systems that support the format. I'm using Project One which isn't actively developed anymore but works fine as a converter. |
Here is the multicolor bitmap logo which I saved as a koala picture:
The image uses the entire 320x200 pixel resolution. I'm only showing the upper 56 pixels, as that is what Fantasy Designer V.1 grabs for the logo. Anything below is ignored. I defined the light red color as the bitmap's background color which will be transparent in the intro.
The application is a bit picky about how the file has to be named. It requires a weird prefix and has to be a specific length. This is how KoalaPainter originally named pictures when they were saved. Here are a few examples on the disk image where I stored versions of my logo:
Since regular Koala pictures are not compressed, they all take up 40 blocks (about 10,000 bytes), regardless of content.
The other options in the logo menu give me some control over the logo's vertical movement. I can either make it jump up or down, swing, or remain completely still.
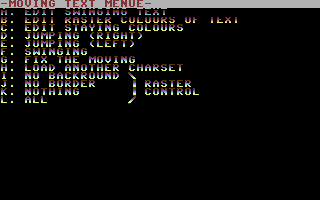
The main raster menu has so many options that the last four were crammed into the top right corner. Here I can edit the colors of the raster bars visible behind the logo and define how they move.
Changing the colors is pretty straightforward: I can scroll through the lines and change each color with the cursor keys. The on-screen instructions are a bit peculiar, but it's easy enough to get their meaning.
It's even possible to save and load the raster colors, and the program comes with five examples included on the disk.
I ended up switching the raster animation to "swapping raster" which is similar to a Venetian Blinds transition known from video production:
Sweet!
The next menu option allows me to edit the moving center text in numerous ways. I could even load a new font if I wanted to, but I'll keep the one that's already there. I'll enable the raster bar behind the text so it looks like a blue stripe going across the screen.
Here I can change the text's colors. Even though the text moves back and forth, the colors remain static. By making them brighter towards the middle, some sort of spotlight effect can be achieved:
Spiffy!
This is the scroll menu where I can change the scrolling text at the bottom of the screen.
The text scroller accepts two special control characters: The 'up arrow' stops the horizontal scrolling for a brief moment, and the '@' symbol loops the text. But what if we cunningly omit the '@'? Will the scroller go on indefinitely and eventually start displaying data garbage? Sadly, no. The entire screen's worth of text is shown (even if it's empty), and then it loops back to the beginning automatically.
The scrolling text also has a sequence of colors that can be altered and then applied in various ways. I went for this effect:
This is frequently referred to as color cycling or color washing. The foreground colors are continuously changed, giving the impression of waves flowing across the text.
Last but not least, I can load some custom music. Seven tracks from various artists are provided on the disk. If I want to, I can load any other SID tune, as long as it starts at memory address $1000 and doesn't go beyond $1c00. I want to point out track 2 that's on the disk, Noisy Pillars (2) by Jeroen Tel. I already encountered a somewhat broken version of this tune in Intro & Demo-Designer. In this intro creator, the track goes out of sync the longer it is played. The version in Fantasy Designer V.1 plays alright, though.
Now for a warning: If you'd like to try the tool for yourself and want to save the result, do not load track 1, 2 or 3. Doing so causes the program to hang when you press 'I' to save the demo to disk. I can only guess that these three tracks overwrite parts of the intro creator, causing it to malfunction.
There are three ways to save the intro to disk: Save it as a standalone program, put it in front of another program that gets started immediately afterward, or use the intro as a loader that is shown while the main program gets loaded in the background.
And with that, I got through all the settings of Fantasy Designer V.1 Let's see the end result:
That looks pretty much like a C64 intro made in the late 80s or early 90s. In that regard, I'd call this little experiment a success. That leaves the simple matter of me actually releasing something under that label.
CONCLUSION
As I mentioned before, intro creators were a Magic Disk 64 staple. The diskmag's article for Fantasy Designer V.1 even halfway apologizes for releasing yet another one. As intro makers go, this one is quite well made and easy to operate. Too bad the bug caused by loading certain music tracks can essentially destroy your work right when you want to save it.
If you want to create a C64 intro without having to dive into assembler, this isn't a bad way to start. There are clear restrictions in what you can do with it, but for some old-school intro/outro for a video, this should be sufficient.
As an aside, here's an amusing detail I found while looking at X-Poole's release list on csdb.dk: The group released two Fantasy Designers (V.1 and II), both created by Meverik. They are the only programs he ever published on the C64, apparently. The third entry attributed to X-Poole is a crack of Django, a game that was initially released on Game On 10/90. I think the original game was unprotected, so it didn't really need any alterations. What X-Poole did, however, was slap a low-effort intro in front of it that looked like this:
 |
| "A COOL RELASE" |



















No comments:
Post a Comment